Install the Assistant snippet
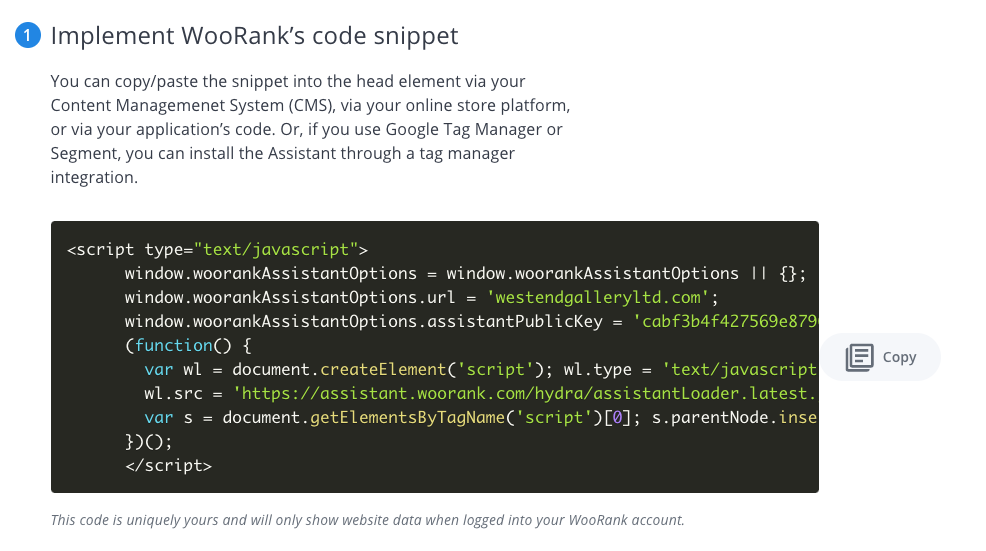
Your WooRank Project comes with a unique JavaScript snippet that you'll need to place in the <head> of your website, online store, or web application in order to start using the Assistant .
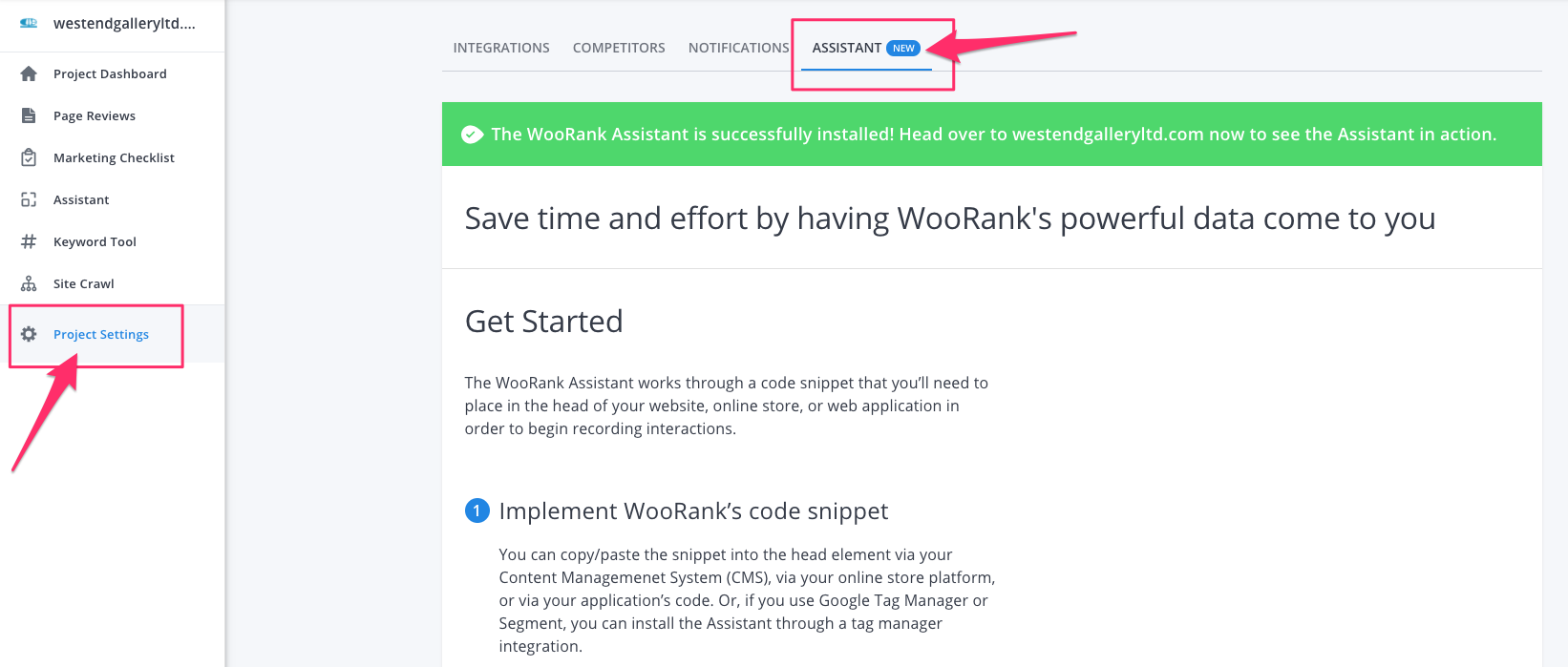
Head to your Project Settings. You will find your unique code snippet in the Assistant tab.

In your Content Management System (CMS), you can copy and paste the snippet into the <head> element or via your website's code. Or, if you use Google Tag Manager or Segment, you can install WooRank Assistant through a tag manager integration.
WooRank Assistant - Core Web Vitals
We are now checking for your Core Web Vitals metrics on each and every one of your pages. Install today to make sure each and every page is passing these key metrics.
Tag & Data Integration Managers
Do you have access to a tag manager or data integration tool? Learn how to install the Assistant snippet with some common integrations:
Instructions for Popular CMS
Important notes:
- The code snippet is uniquely yours and connected to the Project you're working on in the WooRank platform. Each Project will have a unique code snippet.
- Only the account that has installed the code snippet will be able to see the Assistant in action; your coworkers or clients will not see the Assistant appear on your site.
- You must hard refresh
 your website in order to launch the Assistant the first time.
your website in order to launch the Assistant the first time. - The Assistant is not compatible with Safari. You must use one of the following browsers to access your WooRank Assistant: Chrome, Firefox or Microsoft Edge.
Frequently Asked Questions
Browse all frequently asked questions
